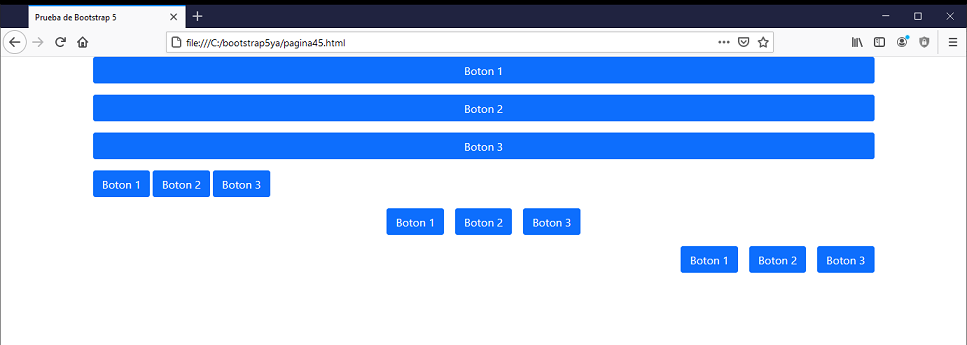
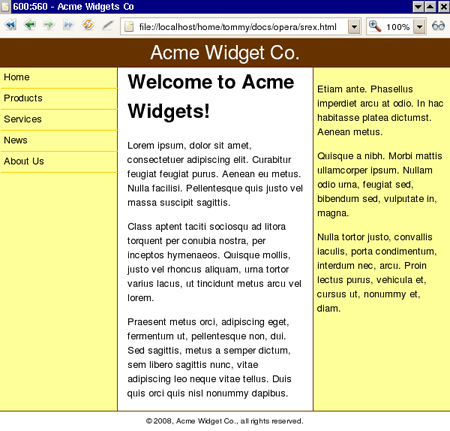
Bootstrap organizar estructura HTML de 3 columnas moviendo posiciones sin duplicar HTML - Stack Overflow en español

Clase magistral de desarrollo web en HTML y CSS: crea tu primer sitio web | Luis Carlos | Skillshare

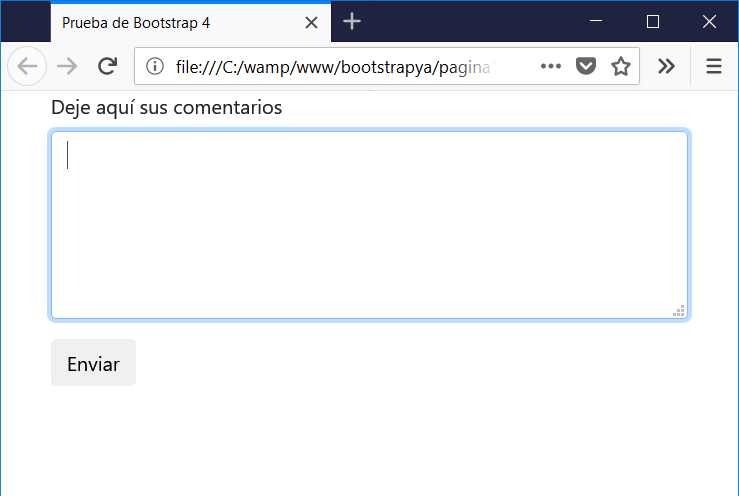
jquery - ¿Cómo posicionar botón a la derecha de input file en columna de tabla bootstrap? - Stack Overflow en español

css - Generar un grid con un div que ocupe más de una fila en Bootstrap 4 - Stack Overflow en español

html - ¿Cómo hacer para qué el footer ocupe todo el ancho del pie de página? - Stack Overflow en español

css - ¿Cómo ampliar el tamaño de dos columnas para que ocupen todo el espacio de una página en Bootstrap? - Stack Overflow en español

html - ¿Cómo puedo agregar una imagen que ocupe 2 o mas filas en Bootstrap 3? - Stack Overflow en español